在前一天的鐵人賽中,我們看了一個let age = 18的例子,不是很實際,但應該能看你看出弱型別的問題(特點?)
接下來換一個例子:
function sumUpAge(yourAge){
return `Your age plus your girlfriend’s age is ${yourAge+22}`
}
sumUpAge(22)
// Your age plus your girlfriend’s age is 44
sumUpAge(“22”)
// Your age plus your girlfriend’s age is 2222
這裡我們看出兩個問題
JavaScript並不會知道你所帶入的引數是對還是不對的型別,只知道要用你給他的引數,幫你一行一行的執行函式中的程式,而我們帶入字串後,JS便幫我們進行了強制轉型(type coercion),最後給了我們2222這個結果。
那讓我們看看TypeScript怎麼幫助我們處理這種情況吧:
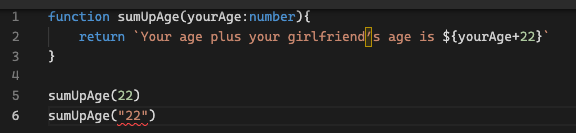
function sumUpAge(yourAge:number){
return `Your age plus your girlfriend’s age is ${yourAge+22}`
}
sumUpAge(22)
// Your age plus your girlfriend’s age is 44
sumUpAge(“22”)
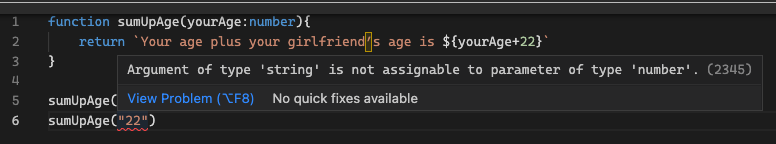
// Argument of type 'string' is not assignable to parameter of type 'number'.
在這裡,我們只是將sumUpAge的參數yourAge,加上一個:number,表示著:
我們這個yourAge參數必須是個number(甚至我不用寫中文,就已經夠直白了)。
如果你有用著編輯器,甚至會在(“22”)的下方,出現紅色波浪底線,告訴你:你這邊寫錯了!

我知道這個例子還是有點不實際,畢竟你可能跟我一樣沒有女友(誤),但相信這樣已經足以讓你理解,為什麼會需要TypeScript、他解決了什麼樣的問題。他可以讓你在commit前、或compile前就發現code的錯誤,避免發完PR、進了主要開發分支後,被同事發現了才被抓出來打。
今天我們看到了number作為型別被設定在參數上,明天開始應該要講其他型別了,但你應該能猜到其他型別會是什麼。有興趣的讀者可以先到 TypeScript遊樂場 ,在不用設置環境的情況下,玩玩看TypeScript。
